Corporate
Design Manual
Das Logo
Ovales Label mit weißer Schrift.
Der Ursprung kommt von einem Obstlabel, das direkt auf die Frucht geklebt wird.
In einem zweiten Schritt ist das Label relauncht und reduziert worden.
Es wird in der Regel immer rot dargestellt. In Einzelfällen aber auch in weiß auf farbigem Hintergrund.




Platzierung und Größe
Das Logo wird immer in der gleichen Ausrichtung mit horizontaler Schrift verwendet. Es darf nicht gekippt werden.
Das Logo kann kreativ platziert werden. Es hat keine feste Position. Es sollte aber Raum haben.
Die Standard Position ist oben rechts (Print) und oben links (Web).
Um das Logo herum muss immer mindestens ein weißer Raum von der Höhe des Logos eingehalten werden.
Der Abstand vom Rand muss ebenfalls mindestens die Logo-Höhe haben.
Die Haus-Schriftfamilie ist Raleway.
Sie ist klar, trotzdem weich, schnörkel- und zeitlos.
Sie wird nur mit gemischten Buchstaben (ALSO NICHT MIT VERSALIEN) verwendet und in den Schnitten Bold (font-weight: 700),
Regular (font-weight: 400) und Light (font-weight: 300).
In der Regel wird sie shapegrau dargestellt, darf in Einzelfällen aber auch eingefärbt werden.
Aa
Raleway Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZabcde
fghijklnopqrstuvwxyz1234567890(,.;?!€&“„*)
Aa
Raleway Regular
ABCDEFGHIJKLMNOPQRSTUVWXYZabcde
fghijklnopqrstuvwxyz1234567890(,.;?!€&“„*)
Aa
Raleway Light
ABCDEFGHIJKLMNOPQRSTUVWXYZabcde
fghijklnopqrstuvwxyz1234567890(,.;?!€&“„*)
Raleway unterliegt der SIL Open Font License
Die zweite Schriftart ist Museo 300 (Letterspace 80).
Sie ist Akzentschrift wird nur für besondere Texthervorhebungen verwendet. Sie wird ausschließlich mit VERSALIEN verwendet.
Sie soll einen deutlichen Kontrast zur Raleway bilden und wird daher deutlich kleiner als die Hauptüberschrift (Raleway bold) dargestellt.
Aa
Museo 300
ABCDEFGHIJKLMNOPQRSTUVWXYZabcde
fghijklnopqrstuvwxyz1234567890(,.;?!€&“„*)
Wie alles von Adobe Fonts können Sie diese Schriftarten zu folgenden Veröffentlichungszwecken nutzen: Webseiten, Logos, Kommerzielle Projekte und PDFs. Weitere Informationen zu der Lizenz
Farben
Die Primär-Farben sind das „shaperot“ (wobei dieses ausschließlich für das Logo verwendet wird),
das „shapegrau“, das „shapeblau“ und das „shapegelb“.
Es gibt Abstufungen „shapegrau mittel und shapegrau hell“, die zum Beispiel im Internet Anwendung findet,
um unterschiedliche Hintergrundflächen zu erzeugen. Weitere Sekundär-Farben sind außerdem das „shapegelb dunkel“ und „shaperosa“.
Es wurden jeweils Werte für RGB und CMYK definiert.
Shaperot wurde von HKS15 abgeleitet.
Primär-Farben
shaperot
(nur für das Logo)
CMYK: 8/100/78/2
–
RGB: 213/17/48
HEX: #d51130
HKS15
shapegrau
CMYK: 71/57/43/37
–
RGB: 71/78/93
HEX: #474e5d
shapeblau
CMYK: 56/0/15/0
–
RGB: 113/200/218
HEX: #71c8da
shapegelb
CMYK: 5/0/89/0
–
RGB: 255/237/0
HEX: #ffed00
Sekundär-Farben
shapegrau mittel
CMYK: 61/44/32/16
–
RGB: 107/120/137
HEX: #6b7889
shapegrau hell
CMYK: 18/10/10/0
–
RGB: 218/221/226
HEX: #dadde2
shapegelb dunkel
CMYK: 28/16/90/2
–
RGB: 198/189/50
HEX: #c6bd32
shaperosa
CMYK: 0/37/15/0
–
RGB: 255/186/193
HEX: #ffbac1
Kontrast-Farben
shapeorange
CMYK: 0/43/83/0
–
RGB: 255/164/51
HEX: #ffa433
shapegün
CMYK: 42/0/58/0
–
RGB: 165/206/136
HEX: #a5ce88
Icons
Bei den Icons werden nur die Konturen eingefärbt.
Schmuckelemente
Linie
Die gewellte Linie wird als Unterteiler und als Schmuckelement eingesetzt.
Beim Unterteilen bzw. Unterstreichen wird sie mit Hilfe der Icon-Font erstellt. Hier richtet sich die Länge
der Linie nach der Breite des Textes, den sie unterstreicht und entspricht ca dem Faktor 0,6.
(Wenn sich der Faktor nicht anwenden lässt, wird die Linie optisch ansprechend,
wie bei den folgenden Beispielen, gekürzt.)
Als reines Schmuckelement also ohne Text wir die Linie als Vektor-Datei benutzt.
Die Wellen sind hier enger und höher.
LINE
HEADLINE
SUBHEADLINE
Farbverläufe & Muster
Als weiteres, spielerisches Element können Farbverläufe und Muster eingesetzt werden, insbesondere um große Flächen interessanter zu gestalten.
Dabei sind die Linien und Punkte nur sehr spartanisch einzusetzen.
Farbverläufe mithilfe von Hintergrundbildern


Farbverläufe aus Ausschnitten des Hintergrundbildes




Farbverlauf selbst anlegen
Position des Mittelwertes bei 30%
(so wird gewährleistet, dass eine der drei Primärfarben shapecyan, shapegelb und shapegrau dominant bleibt)
Winkel: 10° (von links unten nach rechts oben)
shapegelb zu shapecyan

shapecyan zu shapegelb

shapecyan zu shapegrau

shapegrau zu shapezyan

shaperosa zu shapecyan

Farbverlauf im Rahmen und Icons



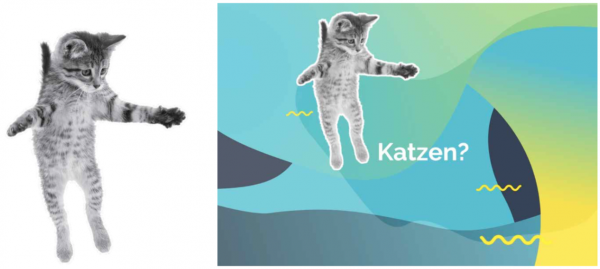
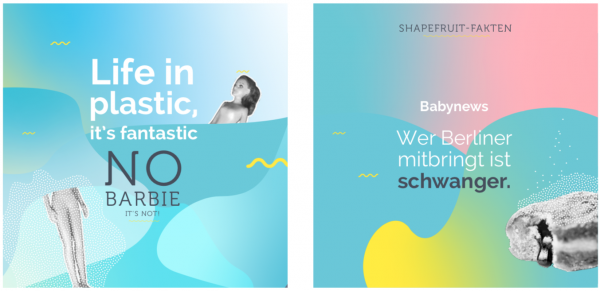
Freisteller
Auf bzw. in farbigen Flächen können auch Bilder integriert werden, allerdings NUR in schwarz-weiß und nur als Freisteller.
Sie werden immer mit einer kräftigen weißen Kontur hinterlegt.


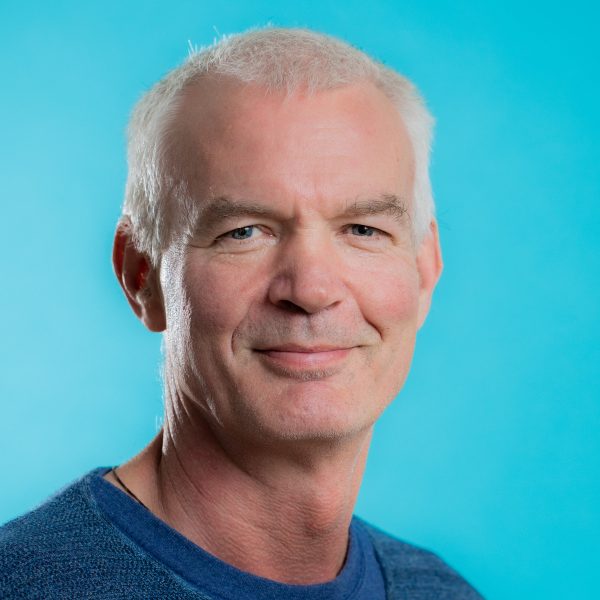
Bildsprache
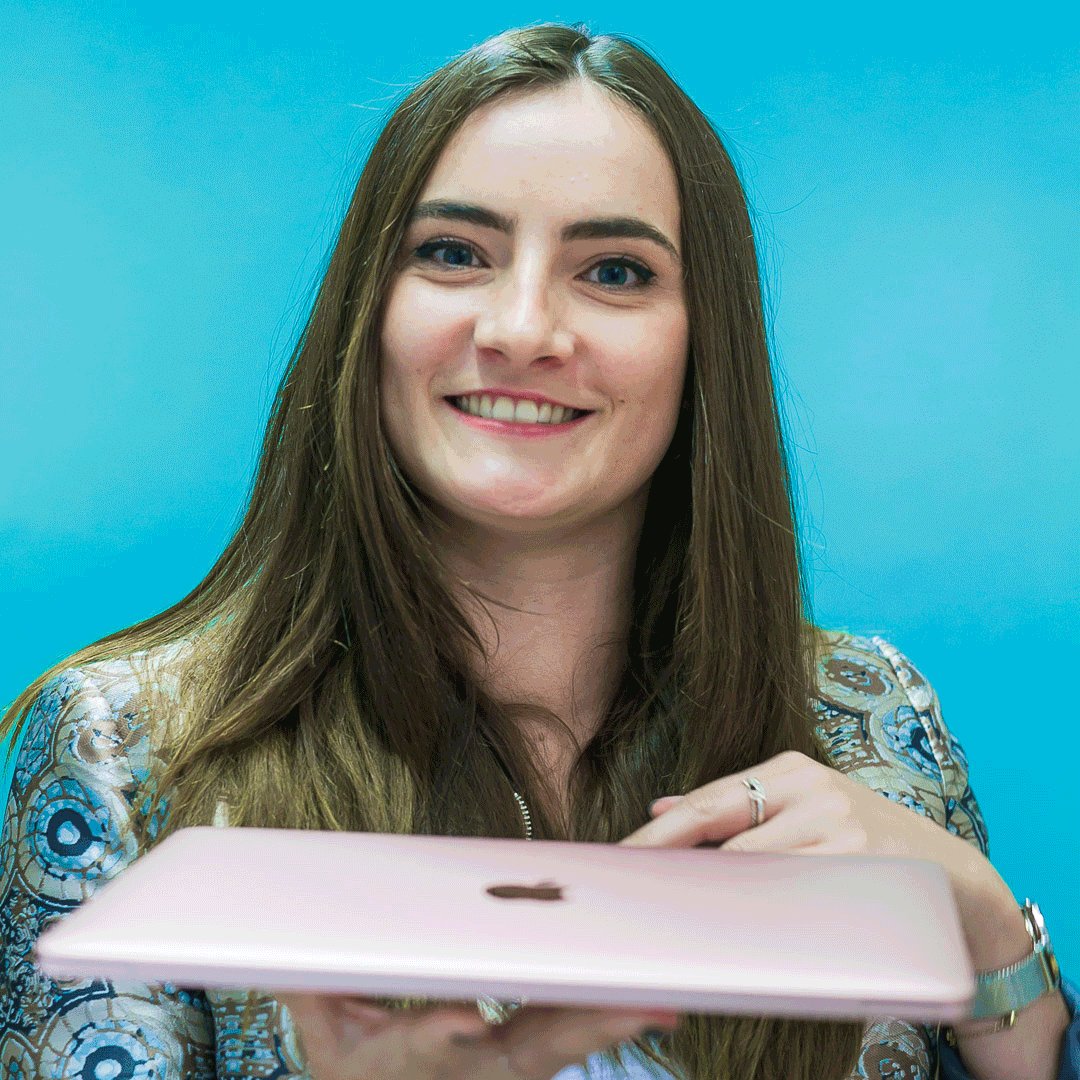
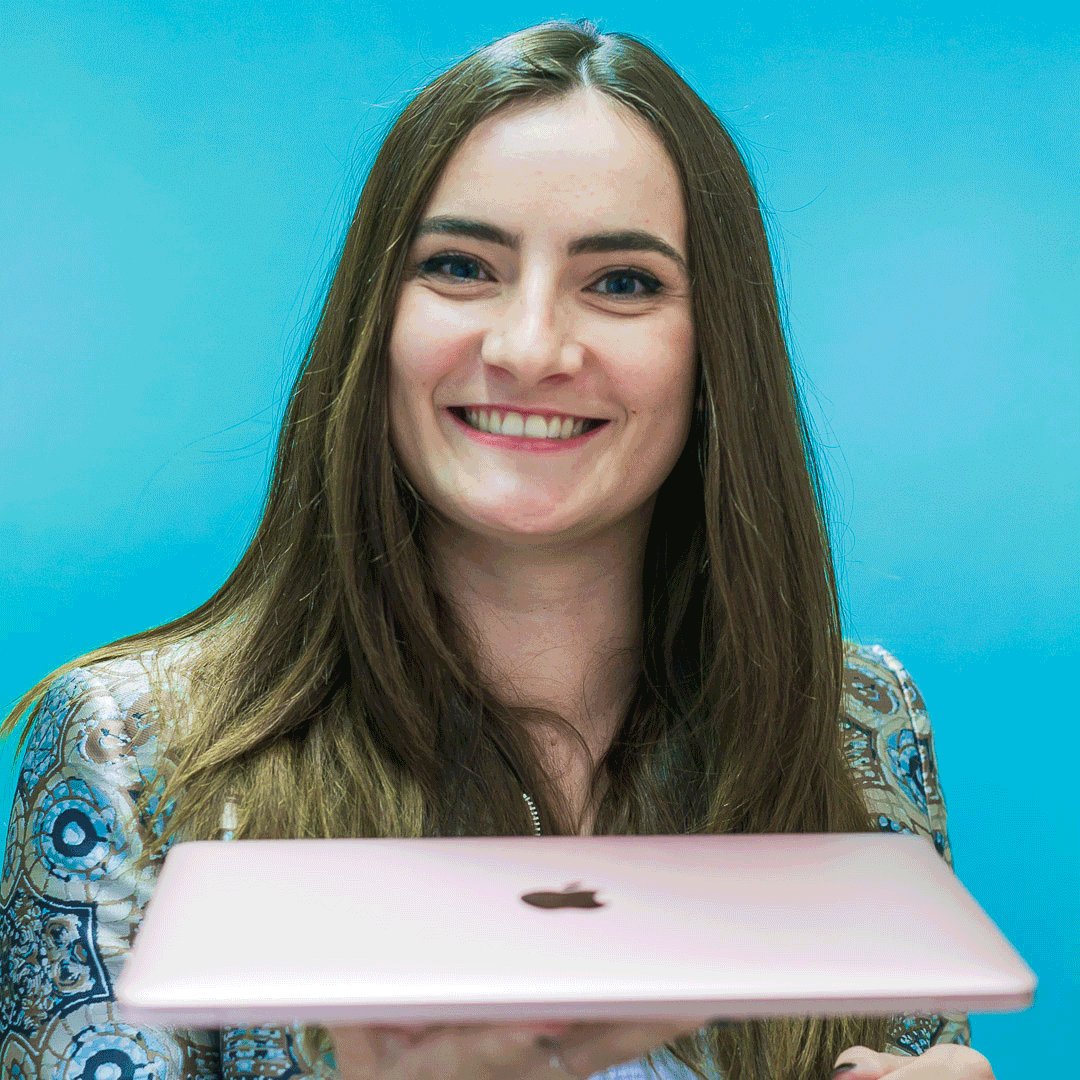
Unsere Mitarbeiter sind immer als Freisteller vor shapegelben oder shapecyan Hintergrund fotografiert. Es gibt sie als Stills und animierte GIFs.






Mitarbeiter-Fotos GIF



Bildstil
Außer bei den Mitarbeiter-Fotos verwenden wir ausschließlich schwarz-weiß-Abbildungen. Darin können einzelne Elemente bzw.
Bereiche in unseren Primärfarben gelb und blau hervorgehoben bzw. eingefärbt sein.





Version
2.0
Stand: 05. Juni 2019